Unicook
“A healthy eating on a budget app”
TIMELINE:
March - May 2024
TOOLS:
Figma
User Research, UX/UI Design, Wireframing, Prototyping
STRATEGIES:
Product designer
ROLE:

ABOUT THE PROJECT
This was a group project for my UX/UI Design class that I took during my 2024 spring semester at CUNY City College as a senior. We created an app to promote healthy eating among college students because it’s generally difficult especially with the lack of money and resources to learn how to cook. Often, the lack of time and knowledge could lead many students to eat outside or have unhealthy instant meals - sometimes even completely skipping their meal. Through this project, we wanted to learn about how to help them maintain a healthy diet while being on a budget, as well as how to meal prep to save time.
UNDERSTANDING THE USERS
We initially created an empathy map with proto-personas to identify behaviors, goals, needs and pain points as well as an attribute spectrum profile to display certain characteristics of a person’s character. Our goal was to identify key criteria for research participants.
We then conducted in-person interviews with two undergraduate and one graduate student to understand their eating habits and organized our post-interview information using the Ad-Hock synthesis method.

AD-HOCK SYNTHESIS
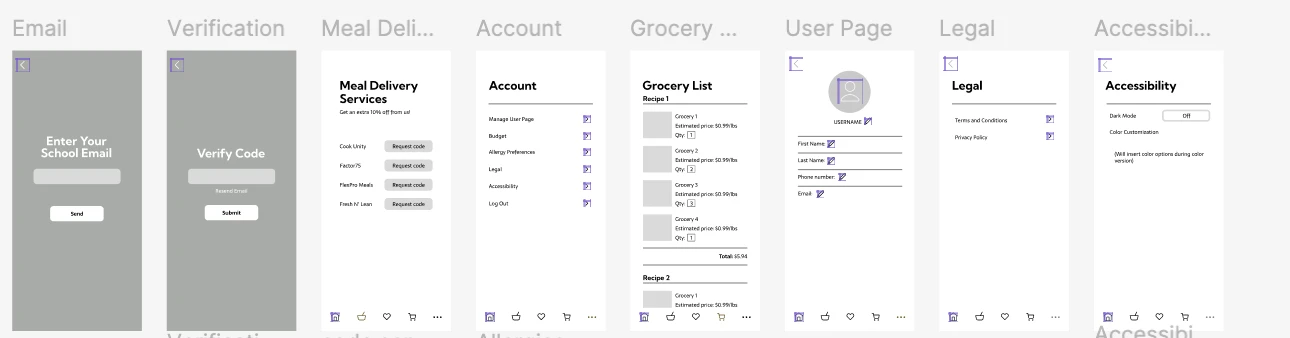
WIREFRAMES
BRAND GUIDELINES
FINAL SOLUTION
Understand users
Low fidelity wireframes
Final Prototype
Proto-
Persona analysis
Interviews
Evaluate feedback
High Fidelity Wireframes
Behaviors
Age
Name
Nick
Location
Occupation
21
New York
Student
Needs (or Pain Points, or...)
Goals
Usually shops on discounts
Buys pasta, rice, cans, beef and chicken
Bulk buying once every
5 weeks
Gets up at 7:00 AM 3x a week and doesn’t have much time to prepare breakfast
Will eat cereal, oatmeal or
yoghurt with fruits
Sometimes may not eat breakfast and just has a bar
Orders Chinese food 2-3
times a week
Always picks affordable menu
options
Eats fast food every once in
a while

Uninformed
Informed
Busy
Time rich
Inexpensive
Expensive
Unhealthy
Healthy
(Grocery shopping)
Unstructered meal planning
Strategic meal planning
Attribute Spectrum Profile
User Assumptions and Questions
PROCESS BREAKDOWN
We then started working on Low and High-FI wireframes and labelled certain parts of our sketch that would offer possible features. We were definite about including a navigation bar with icons.







EXPERIMENTATION WITH DIFFERENT DESIGNS


Before the end product we wanted to experiment with different designs and typos. We considered the yellow colored design but figured that it wouldn’t align with the other pages.
After feedback we concluded that we would move on with a different color than those we were experimenting with.


Working in teams for the first time was invaluable as hearing different perspectives can generate more innovative ideas. In addition, taking into consideration each member’s idea taught me the significance of collaboration and allowed me to improve my communication and problem solving skills. However, deciding on the UX elements was challenging due to everybody having different opinions about the app’s features so we had some disagreements on whether we should have included “recipe of the day” and “my grocery list”.
REFLECTION

After gathering and organizing the qualitative data we created a user flow and task flow to specify a simple process that the user would follow as the basic element would be to set a budget.
USER FLOW